Google Chromeでユーザーエージェントを変更する方法
一昔前まではPCからの閲覧のみを考慮したサイトを作っていればOKでしたが、最近ではスマートフォンの急速な普及で、PCとスマートフォンの両方を考慮したサイトを作らなくてはなりません。
多くの場合、ユーザーエージェントを取得して画面を振り分けると思うのですが、スマートフォン用の画面はPCからは確認できません、ユーザーエージェントが違うので。
なのでちまちまとスマートフォンで確認しなければならないのですが、Google Chromeのデベロッパーツールを使用するとハッピーになれます。
1.Google Chromeのデベロッパーツールで何ができるの?
Google Chromeのデベロッパーツールとは、その名の通りウェブサイトを作成する人のお助けツールなのですが、何とユーザーエージェントを任意のものに変更できるのです!
そのため、ユーザーエージェントをアンドロイドやiPhone(iOS)などに変更すると、パソコン(Google Chrome)からスマートフォン用の画面を確認できます。
2.ユーザーエージェントの変更方法
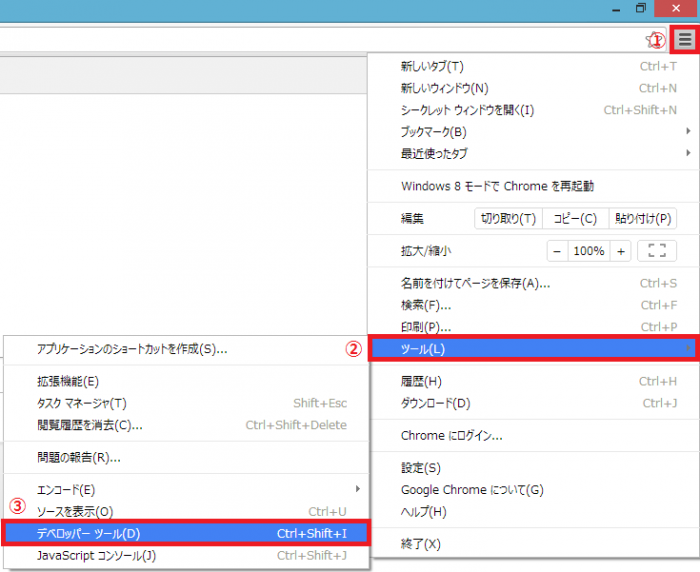
Google Chromeを起動させ、右上の設定ボタンをクリックします。すると、各種メニューが出てくるので、「ツール」を選択し「デベロッパーツール」を呼び出します。

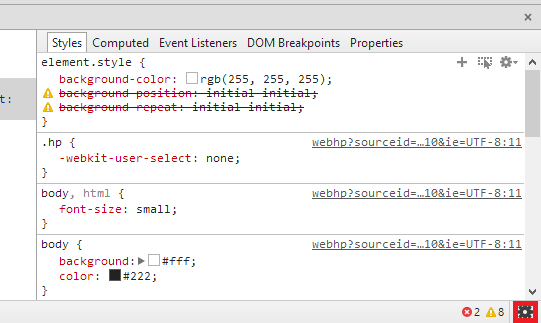
すると、HTMLとCSSのソースが表示される画面になりますので、右下にある「歯車」のマークをクリックしてください。

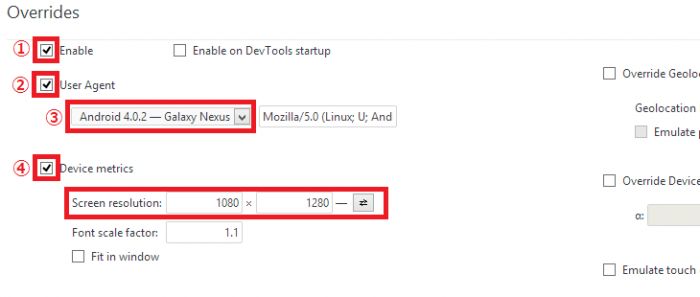
すると、ユーザーエージェントの「Override」画面に行くので、以下の画像のように設定してください。

- ユーザーエージェントのオーバーライドを可能にする
- ユーザーエージェントを選択可にする
- ユーザーエージェントを選択する(任意のものを選択)
- 画面の解像度を変更する(必要な時以外は設定不要)
ユーザーエージェントを元に戻す場合は、①のチェックを外せば元に戻ります。
3.終わりに
この方法を知るまでは「メンドくせぇー」と思いながらもいちいち自分のスマートフォンで画面の確認をしていました。なのでこれを知った時の衝撃は凄まじかったです。
しかしGoogle Chromeさん、デフォルトでこの機能が付いてるって凄すぎませんか?おかげで作業が捗ります。
あわせて読んでほしい!
コメント
まだコメントはありません。