【WordPress】ビジュアルエディタによく使う独自HTMLタグを登録するプラグイン
WordPressで新規記事を作成する際、以下のような独自HTMLタグを多用するとき、1回1回手動でタグを記入しなければなりません。
<div class="point">
ここにコンテンツ
</div>
特にビジュアルエディタを使用している場合、ビジュアルエディタ→テキストエディタ→ビジュアルエディタという画面遷移が多くなり、とっても面倒くさいです。
そこで「ボタン1つで独自HTMLタグをエディタ上に埋め込むことはできないか?」と疑問になりますが、それを可能にしてくれるプラグインがあります。
それは「AddQuicktag」というプラグインです。
1.インストール
管理画面→プラグイン→新規追加→「AddQuicktag」で検索→インストールおよび有効化
2.設定
管理画面→設定→「AddQuicktag」で各種設定ができます。
設定画面に行くとわかりますが、このプラグインは日本語化されており、説明文を読むだけで直感的に設定ができます。
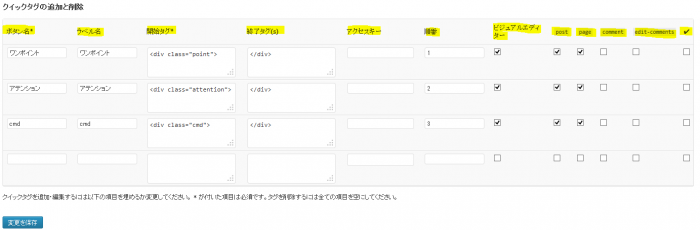
ここでは基本設定を説明します。
- ボタン名
任意の名前を登録 - ラベル名
ラベル名は、登録してできたボタンにマウスオンしたとき出てくる説明文となります。基本ボタン名と同じで良いですが、簡単な説明文を記入してもOKです。 - 開始タグ
登録する独自HTMLタグの開始部分 - 終了タグ
登録する独自HTMLタグの終了部分 - アクセスキー
未記入でOK(アクセスキーとは何なんでしょうか?わかる方教えてください!) - 順番
登録したタグボタンの表示順 - ビジュアルエディター
チェックを入れる(ビジュアルエディターで登録タグを使うかどうか) - postチェックを入れる(新規記事投稿ページで登録タグを使うかどうか)
- pages
チェックを入れる(固定ページで登録タグを使うかどうか) - comment
お好みで(コメント入力画面で登録タグを使うかどうか) - edit-comments
お好みで(コメント編集画面で登録タグを使うかどうか) - チェック記号
チェックなしでOK(この部分の意味はわかりません)
上記設定を行い、「変更を保存」をクリックすることでいくつも登録できます。
なお、登録したタグを削除したい場合は、削除したいタグの行にある全ての項目を空にして「変更を保存」すればよいです。
3.使用方法
「AddQuicktag」は、ビジュアルエディター画面とテキストエディター画面の両方で使用できる優れものです。
ビジュアルエディター画面
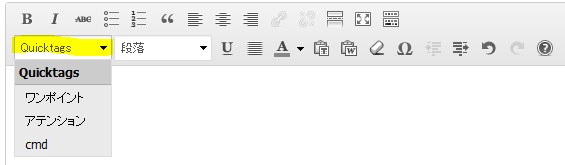
設定後、ビジュアルエディター画面に行くと、以下のように「Quicktags」というボタンが追加され、プルダウン形式で選択できるようになっています。

テキストエディター画面
また、テキストエディター画面では登録した独自HTMLタグのボタンがボタン形式で選択できるようになっています。
![]()
使い方はとても簡単で、独自HTMLタグを使用したい文章等をマウスで選択後、使用したい独自タグを選ぶだけです。
4.エクスポート・インポートもできる
WordPressで複数サイトを運営している場合、同じプラグインを利用している人は多いと思います。
それらのサイトで同様に「AddQuicktag」をインストール・有効化し、独自HTMLタグを設定しなおすのは作業的に辛いものがあります。
しかし「AddQuicktag」にはエクスポート機能がありますので、多数の独自タグ設定をワンボタンでファイル化でき、他のWordPressにインポートできます。
5.「AddQuicktag」の真髄
ちょっと大げさな見出しですが、「AddQuicktag」は独自HTMLタグじゃない文字列も登録できます。
例えば、ショートコードやよく使う定型文(「最後までお読みいただきありがとうございます」みたいな文章)を登録しておくと、ワンボタンでエディタ上に出力できます。
なお、定型文の登録には「開始タグ」を使うとよいです(かなりのテキスト量でも保存できます)。
あわせて読んでほしい!
コメント
まだコメントはありません。