【WordPress】PHPやjavascriptなどのソースコードを記事に載せる方法
インターネットでWordPressのカスタマイズ方法やPHP、javascriptなどのプログラミングについて調べていると、ソースコードを綺麗に表示しているサイト(ほとんどがWordPressサイト)が多々あります。
実際にどんなものかをお見せすると、こんなのです。
<?php echo "おはようございます"; echo "こんにちは"; echo "こんばんは"; echo "ありがとう"; echo "すいません"; ?>
当サイトでも利用しているのですが、その実装方法はとても簡単で、「SyntaxHighlighter Evolved」というプラグインを有効化するだけです。ここではその方法を紹介します。
1.「SyntaxHighlighter Evolved」をインストール
管理画面→プラグイン→新規追加→「SyntaxHighlighter Evolved」を検索→インストール・有効化
2.プラグインの設定
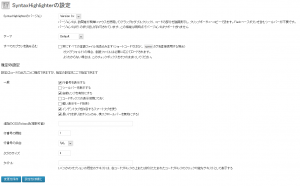
管理画面→設定→「SyntaxHighlighter Evolved」で各種設定できます。
設定画面を見て驚き!!なんと日本語化されているのです!しかも設定画面の下に詳細が書かれているので、説明不要と行ってもいいぐらい日本人に親切なプラグインです。なので必要最低限のみ説明します。
- バージョン:Version 3.xがよい
- テーマ:ソースコードの表示デザインのこと。お好みでチョイス。
- すべてのブラシを読み込む:オフのままでOK
- 行番号を表示する:チェックをはずすと、左端に表示される行番号がなくなります。
- ツールバーを表示する:チェックをいれると、右端上にツールバーが表示されます。
- 自動リンクを有効にする:チェックをはずすと、ソースコード中のURLに自動リンクがつかなくなります。
- コードボックスの表示を閉じておく:チェックを入れると、表示時はコードボックスが閉じられており、訪問者がクリックすると開きます。
- 軽い表示モードを使う:行番号などの装飾がなくなる。
- インデントタブを許容するスマートタブを使う:チェックを入れるとスマートタブが使用可能になる。
- 長い行を折り返す(v2.xのみ、横スクロールバーを無効にする):チェックを入れると長い行が途中で折り返される。
その他にも設定項目がありますが、初期設定のままでOKです。慣れてきたらいじれば良いと思います。
3.使用方法
使用方法は、[表記する言語]と[/表記する言語]の間にソースコードを記載するだけ。それだけで「SyntaxHighlighter Evolved」がソースコードを整形して出力してくれます。
例
[php]
<?php
echo "おはようございます";
echo "こんにちは";
echo "こんばんは";
echo "ありがとう";
echo "すいません";
?>
[/php]
「[」と「]」は訳あって全角表記にしてますが、半角に直してください
が以下のようになります。
<?php echo "おはようございます"; echo "こんにちは"; echo "こんばんは"; echo "ありがとう"; echo "すいません"; ?>
4.装飾
ハイライト
[php]~[/php]の形を[php highlight="3,5"]~[/php]とするだけで、3行目と5行目がハイライトされます。
<?php echo "おはようございます"; echo "こんにちは"; echo "こんばんは"; echo "ありがとう"; echo "すいません"; ?>
開始行番号の指定
通常、左端に表示される行番号は1,2,3・・・となりますが、この開始番号を[php firstline="38"]とするだけで38番から行を開始することができます。
<?php echo "おはようございます"; echo "こんにちは"; echo "こんばんは"; echo "ありがとう"; echo "すいません"; ?>
折りたたんで表示
[php collapse="true"]とするだけで、折りたたんで表示できる。ユーザーが見たい時にクリックすれば通常表示となるため、ソースコードが長くなる場合や例示するソースコードが複数あるときなどに便利。
<?php echo "おはようございます"; echo "こんにちは"; echo "こんばんは"; echo "ありがとう"; echo "すいません"; ?>
5.「SyntaxHighlighter Evolved」が対応しているコード
「SyntaxHighlighter Evolved」が対応しているコードは以下です。一般的なものは全て網羅されているので、ほんと万能です。
- html
- actionscript3
- bash
- coldfusion
- cpp
- csharp
- css
- delphi
- erlang
- fsharp
- diff
- groovy
- javascript
- java
- javafx
- matlab(keywords only)
- objc
- perl
- php
- text
- powershell
- python
- ruby
- scala
- sql
- vb
- xml
以上、PHPやHTML,javascriptなどのソースコードを綺麗に表示させるためのプラグイン「SyntaxHighlighter Evolved」の説明でした。
自分のサイトでソースコードを載せることが多くなってきたら、ぜひ導入を検討したい一物ですね!
なお、ビジュアルモードで「SyntaxHighlighter Evolved」を利用すると、特殊文字に変換されたり、表示がずれたり・・・などの不具合があったので、私はテキストモードを使用しています。
あわせて読んでほしい!
コメント
まだコメントはありません。